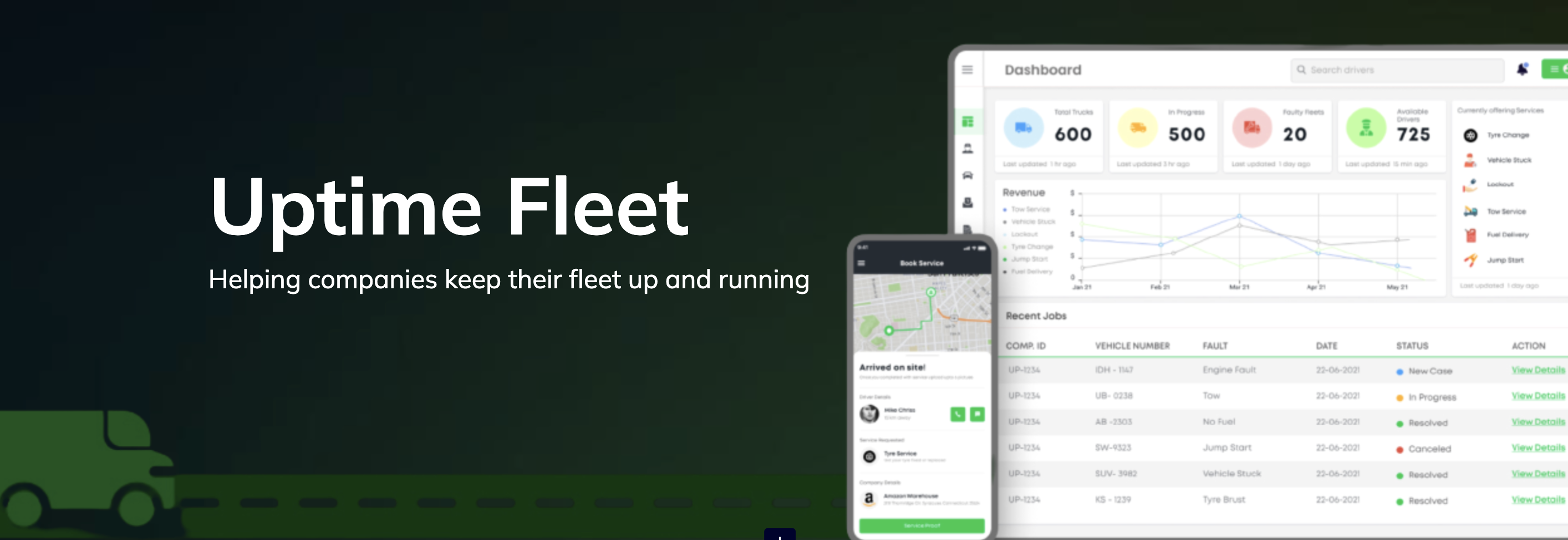
Downtime is not an option for Fleet vehicles!

Uptime provides a system to companies that allow them to manage Service events effectively for their fleet and increase their uptime.
Problem
Commercial fleet drivers that visit customer sites delivering goods and performing services are more essential today than ever before. They rely on their vehicles to get them there. When unplanned service events happen, fleet vehicles need to get back up fast! For that an efficient system was required to manage all events effectively. Before Uptime everything was handled manually via phone calls, spreadsheets, etc.
Solution
We created a system that automates repetitive tasks and makes fleet management, billing, and payments smooth and easy. Hence, making the overall operations very fast, efficient, and reliable. Every user role has its own interface to provide them with enough information in order to interact with others effectively.
Tools
- Figma
- Bubble.io
- Javascript
- Slack
- Asana
Team
- 2 UI/UX designers
- 2 Bubble.io developers
- 1 Javascript developer
- 1 project manager
1
Project Scoping
2
User Flow Diagram
3
Wireframes
4
UI/UX Design
5
App Development
6
Testing
Personas & User Flow Diagram
We wanted to form a deeper understanding of our users’ goals, needs, experiences, and behaviors. So, we created 4 personas for each of our user segments (Driver, Fleet Manager, Service Provider & Admin).
Low Fidelity WireFrames
Low fidelity wireframes are important in the UI/UX design process because they provide a quick and low-cost way to explore and iterate on design ideas. This allows our designers to focus on the overall layout and structure without getting caught up in visual details, thus facilitating early feedback and collaboration.
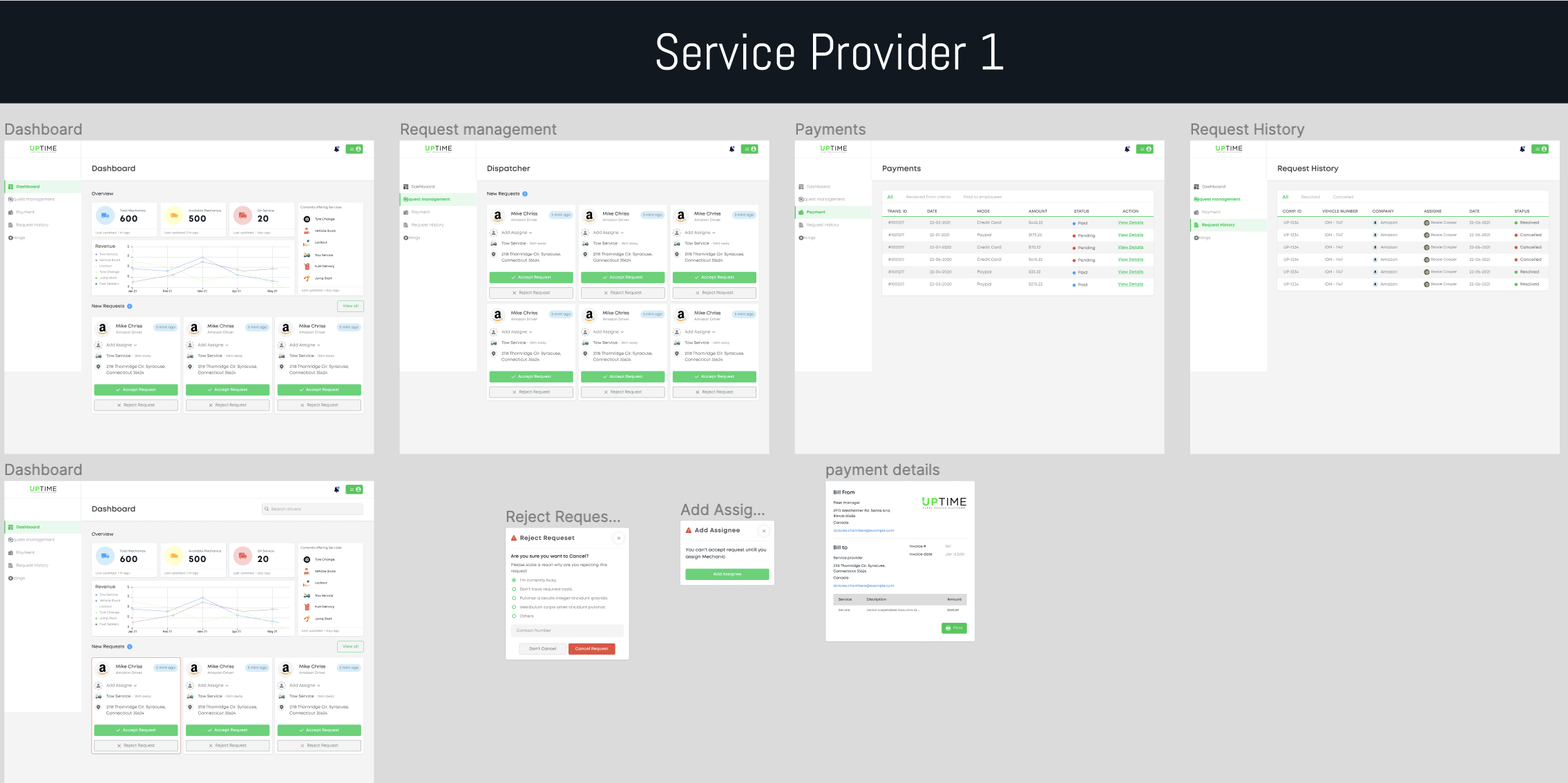
UI/ UX Web App Designs
(High Fidelity Wireframes)
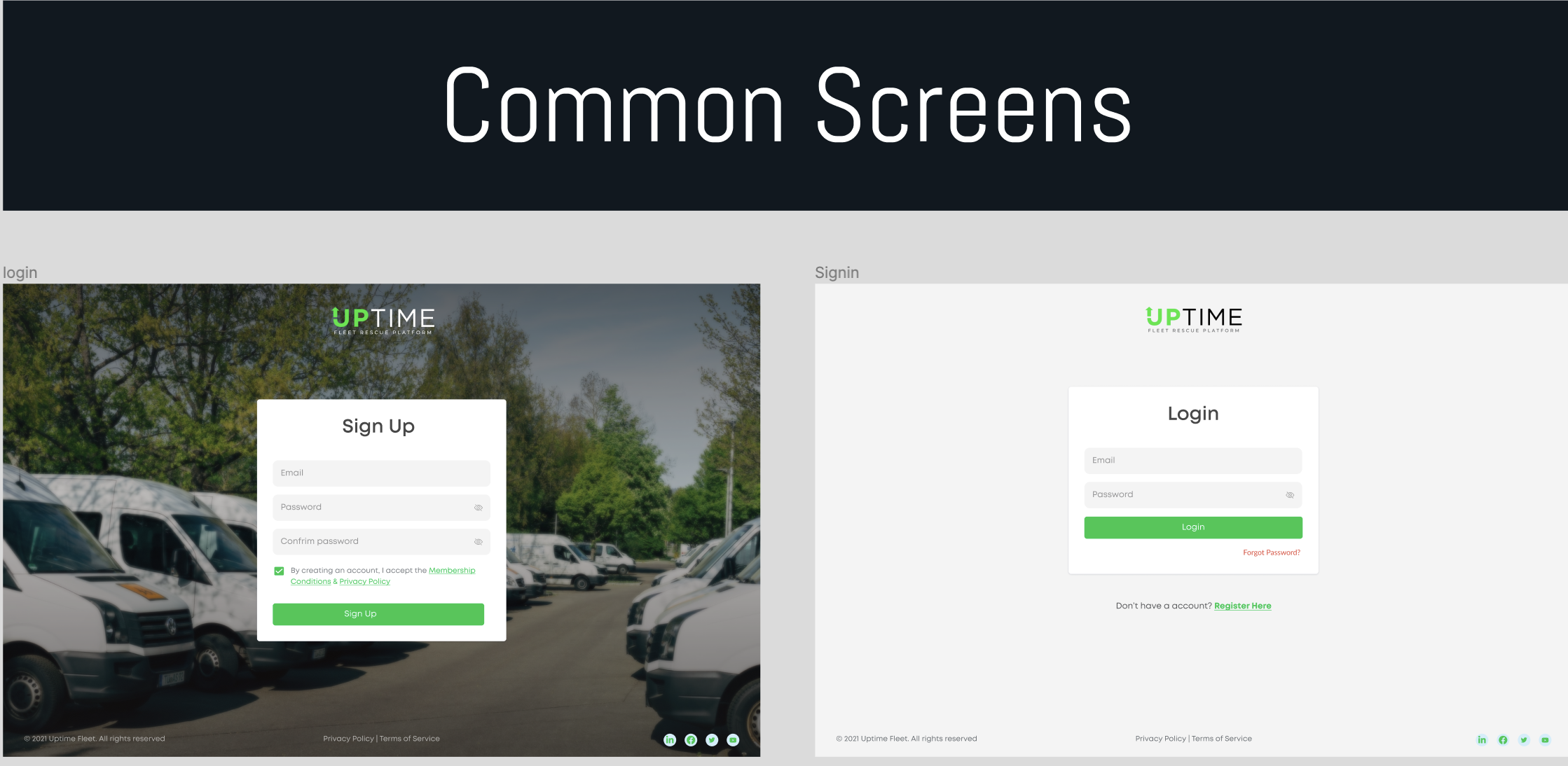
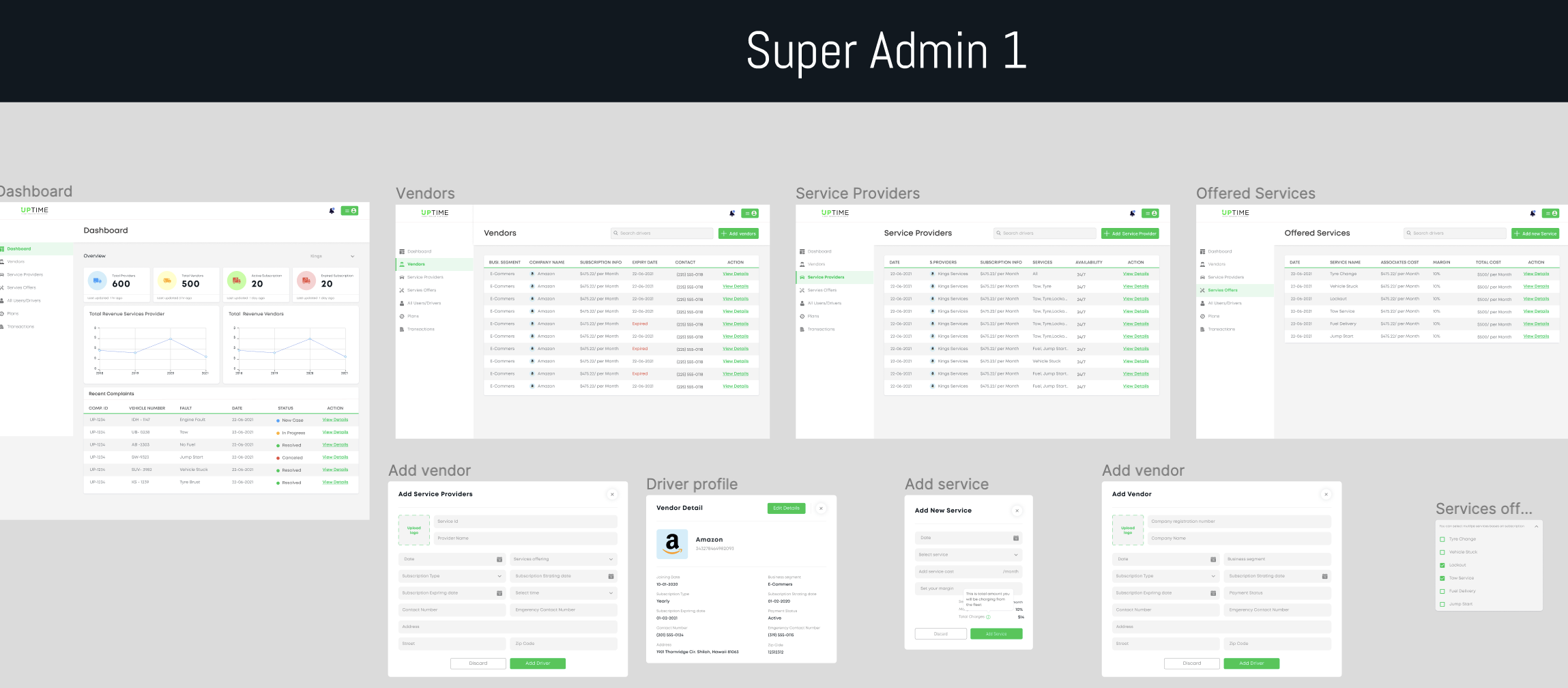
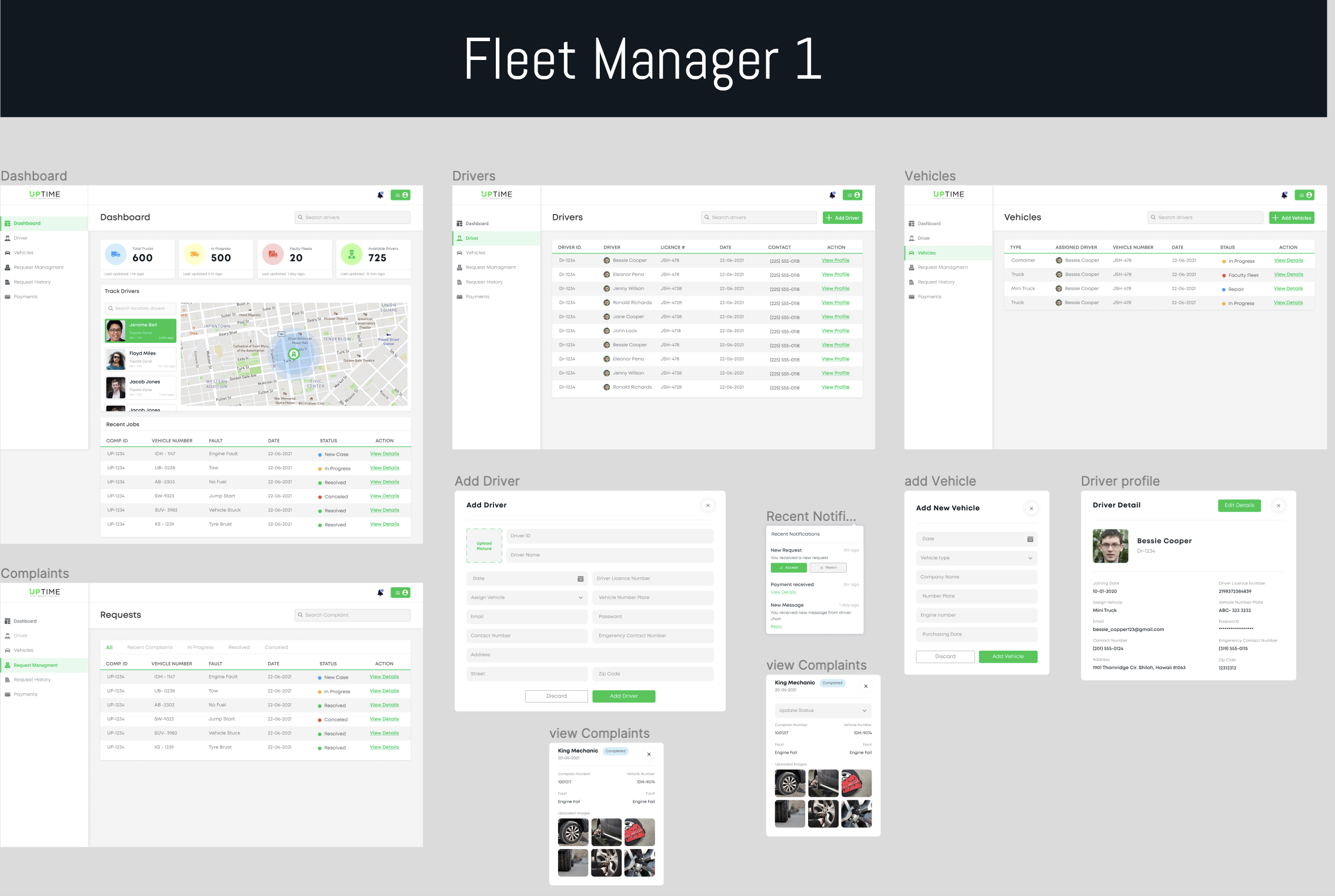
Using Figma, we refined and added visual details, typography, color schemes, and interactive elements to the basic structure of the low fidelity wireframes, transforming them into more realistic representations of the final design, while still maintaining focus on user experience and functionality. This process includes incorporating feedback from stakeholders and usability testing to ensure that the high fidelity wireframes accurately capture the desired look and feel for the app.




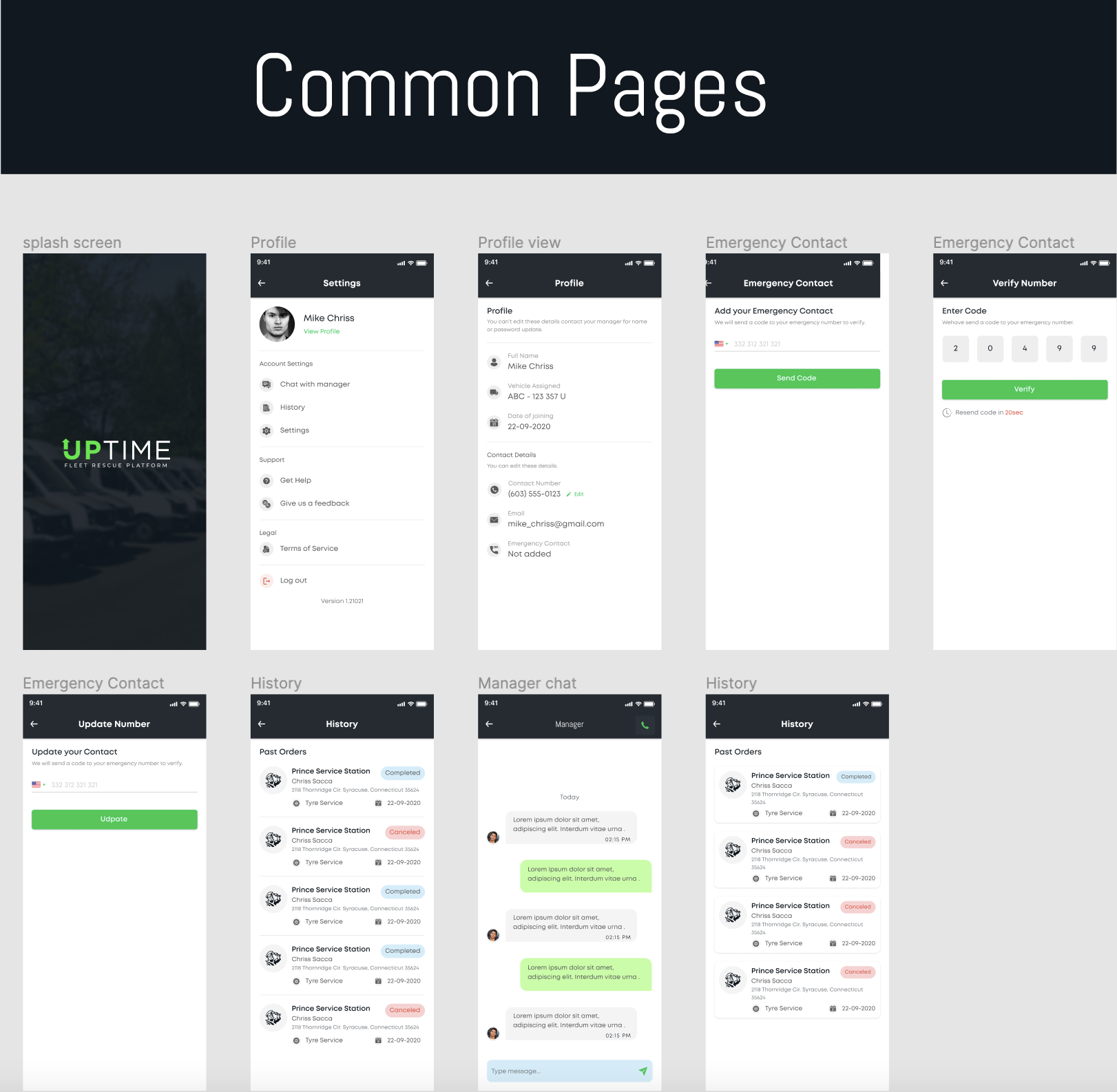
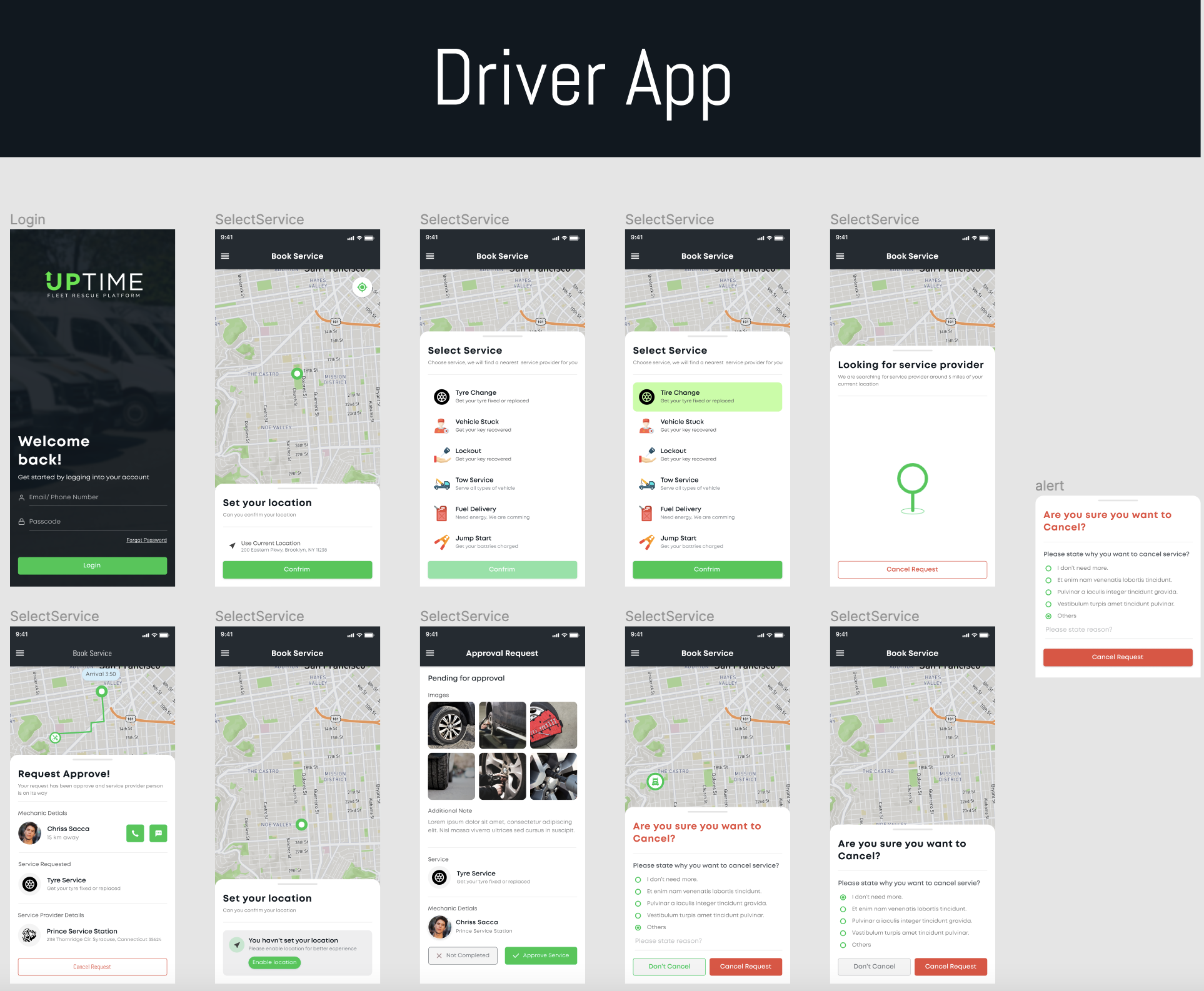
UI/ UX Mobile Designs
(High Fidelity Wireframes)


App Development
Our agile app development process involves breaking down the high fidelity wireframes into smaller user stories or tasks, prioritizing them based on value and complexity, and iteratively developing and testing the app in short sprints, collaborating closely with the designers to ensure the final product aligns with the intended user experience and design vision.
Quality Assurance / App Testing
We systematically test the app’s functionality, performance, and user experience, employing various testing techniques for user acceptance. This ensure that the app meets the desired quality standards and resolves any potential issues before deployment, thereby enhancing the overall reliability and usability of the app.
Uptime went on gain the following clients!

Client Testimonial
Don’t take our word for it – here’s what our client said:
“For nearly 3 years, UPTIME searched high and low for a tech company to partner with us to build out our app. It was a tough journey! That is until we met FaLon and her team. They were able to get our app completed in record time. But the greatest value in this relationship was the advisory and mentorship we received throughout the process. FaLon’s guidance helped us to avoid critical mistakes along the way.”
TD Harris
CEO of Uptime Fleet
